1. 안드로이드 개발 계기
스프링으로 웹사이트 프로젝트를 진행중에 있지만 어플로도 개발하고 싶은 욕심이 최근에 생겨서 학교에 다녔을적 기억을 끄집어서 다시 한번 해보려고 한다. 웹앱과 같이 웹을 앱에서 보여주며 또한 다른 Fragment 에서는 앱만의 고유 기능만으로 쓸수있는 화면을 개발해보려고 한다.
2. 프로젝트 생성

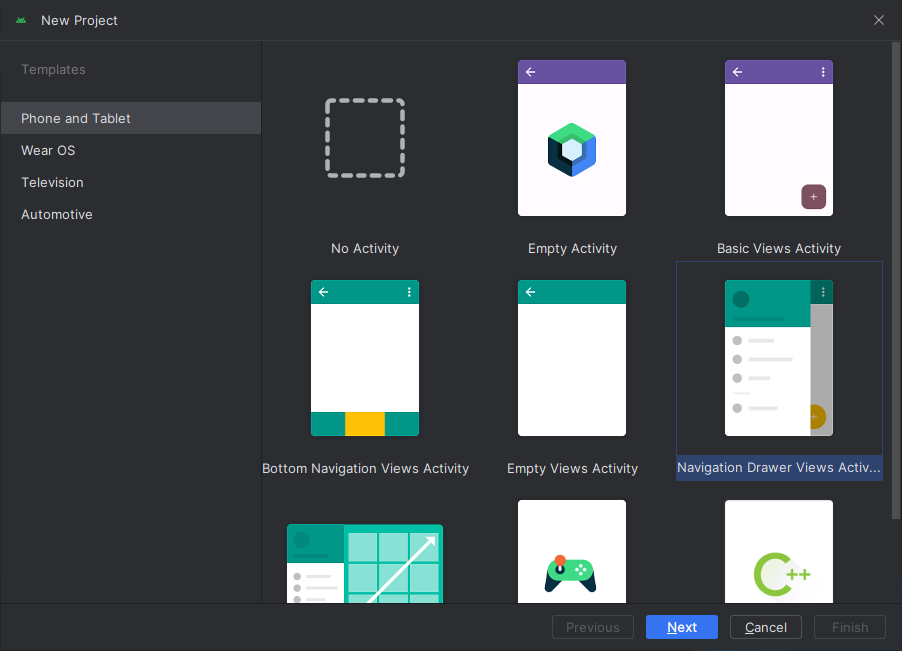
안드로이드 첫 배울때는 Empty Activity 로만 배웠던거 같은데 이번에는 좌측 Navigation 이 있는 화면을 개발할려고 합니다. 참고로 Kotlin 이 아닌 Java로 하고 싶을땐 Empty Activity 가 아닌 아래쪽 Empty Views Activity 혹은 지금처럼 네비게이션 Views 를 선택해주면 된다.

package name 과 Name 저장위치 그리고 언어와 Minimun SDK 선택후 Finish 버튼 누르면
생성하는데 컴퓨터 사양에 따라 짧으면 3~5분 정도 소요되는거 같다.
프로젝트 생성후 바로 실행을 해보면 checkdebugduplicateclasses failed 에러가 발생했는데 검색해보니 build.gradle 에서 버전만 변경해주면 된다고 한다.
<java />
implementation("androidx.lifecycle:lifecycle-livedata-ktx:2.6.1")
implementation("androidx.lifecycle:lifecycle-viewmodel-ktx:2.6.1")
implementation("androidx.navigation:navigation-fragment:2.6.0")
implementation("androidx.navigation:navigation-ui:2.6.0")
=====================변경 후 ====================================
implementation("androidx.lifecycle:lifecycle-livedata-ktx:2.4.1")
implementation("androidx.lifecycle:lifecycle-viewmodel-ktx:2.4.1")
implementation("androidx.navigation:navigation-fragment:2.4.0")
implementation("androidx.navigation:navigation-ui:2.4.0")
열심히 블로그 찾아가며 만드는 것보다 툴 이용해서 한번에 생성하는게 정신건강에 이로운거 같다.

이제 화면을 하나씩 연결해보도록 하겠다.
Home , Gallery , Slideshow 텍스트는 추후 수정하겠지만 Home 은 WebView를 사용해서 웹사이트를 띄워주고
다음화면은 안드로이드 앱 기능을 사용해서 만들어볼려고 한다.
'IT 기술 > 안드로이드[Android]' 카테고리의 다른 글
| 안드로이드 HTTP 프로토콜 접속시 예외발생 (0) | 2020.06.03 |
|---|---|
| 안드로이드 데이터베이스 Oracle+JSP 연동하는 법 (5) | 2020.06.01 |
| 안드로이드 AVD 에물레이터 한글쓰는 법 [Android Virtual Device] (0) | 2020.05.29 |
| 안드로이드 로또 어플 만들어보기. [소스] (2) | 2019.12.18 |