728x90
반응형
출처 - https://youtu.be/EMOlLLTAZMs
HTML 태그 공부
Progress 태그
<body>
<progress value="10" min="0" max="100" />
</body>
Meter 태그
Progress와 유사하나 progress 태그는 진행상태를 나타내고 Meter 태그는 치수를 나타낼때 주로 사용
<body>
<meter value="30" min="0" max="100" low="20" high="70" optimum="50" />
</body>
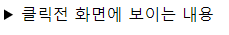
Detail 태그 Summary
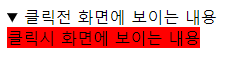
클릭으로 인해 정보가 보여주고 숨기는것을 할수 있는 태그입니다.
<body>
<details>
<summary>클릭전 화면에 보이는 내용</summary>
<span style="background-color:#ff0000">클릭시 화면에 보이는 내용</span>
</details>
</body>

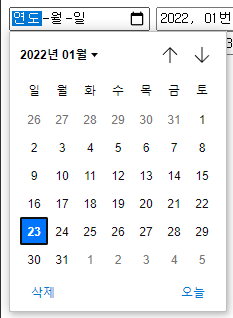
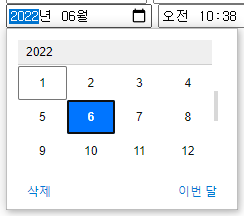
날짜 선택기 type="date"
<body>
<input type="date">
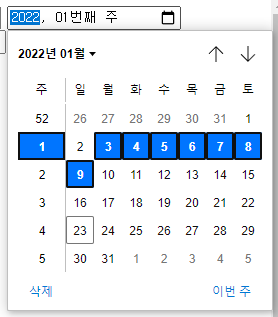
<input type="week">
<input type="month">
<input type="time">
</body><input type="date">

<input type="week">

<input type="month>

<input type="time">

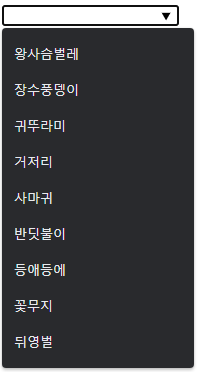
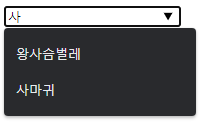
datalist 태그
JS 작성없이 Auto Complete 기능을 제공함.
<body>
<input type="text" list="Buglist">
<datalist id="Buglist">
<option value="왕사슴벌레"/>
<option value="장수풍뎅이"/>
<option value="귀뚜라미"/>
<option value="거저리"/>
<option value="사마귀"/>
<option value="반딧불이"/>
<option value="등애등에"/>
<option value="꽃무지"/>
<option value="뒤영벌"/>
</datalist>
</body>아무것도 입력안했을때


마무리
HTML 태그는 좋은게 너무많고 다양해서 항상 아는것만 사용하는데 가끔 유용한 태그는 기억해 두었다가 사용하는것도 좋아보입니다.
관련글
1.URL
공감,구독 부탁드립니다.
궁금하신점이 있으시다면 댓글로 물어봐주세요.
반응형
'IT 기술 > 웹[JSP,HTML]' 카테고리의 다른 글
| 톰캣(Tomcat) Restart Server 시 세션 유지/삭제 하는법 (0) | 2021.03.05 |
|---|---|
| MVC 패턴 (0) | 2021.02.22 |
| MVC 패턴 Oracle 게시판 [글 삽입 , 글 리스트 ] (1) | 2021.01.11 |
| MVC 없이 Dynamic Web Project [게시판] (2) | 2021.01.06 |
| MVC 없이 Dynamic Web Project 회원가입, 로그인 (3) | 2021.01.06 |
